
There are three ways to make a datepicker for your website.
1. Using date as the type of an input
2. Datepicker widget from jQuery UI
3. Listing year, month and day in combo boxes
Lets explain these methods one by one.
Lets start with using date as the type of an input. This is the simplest solution in making datepickers. You just use an input and use date as its type:
<input type=”date” name=”” id=”datepicker” />
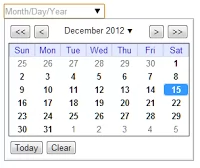
Using this will enable a drop down calendar datepicker in the text box when the user clicks on it. The calendar looks like the image on the right.
As you can see, the calendar has several built in functions. However, it is also very bare. It’s just plain white and it’s difficult to customize how it looks.
<link href=”css/ui-lightness/jquery-ui-1.9.2.custom.css” rel=”stylesheet”>
<script src=”js/jquery-1.8.3.js”></script>
<script src=”js/jquery-ui-1.9.2.custom.js”></script>
<script>
$(function() {
$( “#datepicker” ).datepicker();
});
</script>
Finally, create an input and give it an id of datepicker. Just like this:
<input type=”text” id=”datepicker” />
You can easily trap the dates that the user can use. For example, if you want to limit the date to 1 month and 10 days from now, you just replace the blue code above with this one: